Tailwind CSS, c’est quoi ?
TailwindCSS est un framework CSS qui permet de gagner énormément de temps et surtout, t’évite de dupliquer inutilement du CSS. Très populaire sur les projets Javascript (React, Next, Vue…), il peut également s’utiliser sur un thème WordPress.
Le fonctionnement est plutôt simple, Tailwind t’offre une bibliothèque des classes CSS, prêtes à l’emploi, pour gérer : les marges, les couleurs, les tailles, le responsive et bien plus ! Plus besoin de coder du CSS, tu t’occupes du PHP/HTML, tu insères des classes Tailwind et ton design prend forme sans te prendre la tête.
Par exemple, pour mettre un background-color sur le header, au lieu d’aller dans le fichier style.css et ajouter ce code :
header {background-color:red;}Il me suffit d’ajouter cette class Tailwind directement dans mon html :
<header class="bg-red-700">C’est vrai que pour ajouter un simple background, ce n’est pas très utile… Mais TailwindCSS possède énormément de classes CSS (doc officiel Tailwind CSS) pour gérer tout ton design en quelques classes !
Prenons un exemple concret ! Si je veux ajouter des marges, du padding et changer la taille du texte, en CSS on aurait :
header {
background-color:red;
padding:8px;
margin:8px;
font-size:20px;
}Avec Tailwind, il suffit d’ajouter ces class dans la balise :
<header class="bg-red-700 p-2 m-2 text-xl">Pratique non ?
Installer Tailwind sur son thème WordPress
Voyons étape par étape comment installer TailwindCSS sur son thème WordPress.
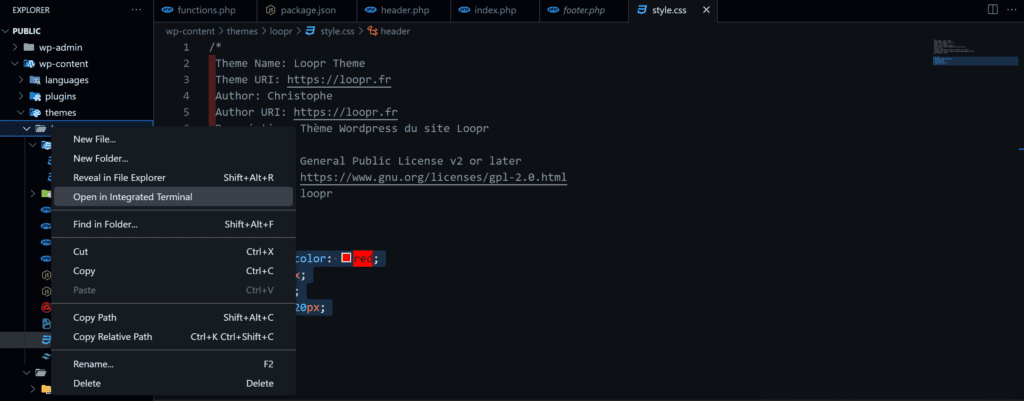
Pour rappel, je développe en local avec LocalWP et j’utilise Visual Studio Code. On va avoir besoin d’un Terminal pour configurer Tailwind directement sur le thème, pour cela, il suffit de faire un clic-droit sur le dossier de son thème dans VS Code et cliquer sur “Open in Integrated Terminal” :

1- Initialiser NPM
NPM c’est quoi ? C’est un gestionnaire de paquets JavaScript, qui permet d’installer, partager, et gérer des bibliothèques et outils JavaScript (appelés paquets). Pour imagé avec WordPress, c’est un peu la comme la bibliothèque de plugin disponible dans le Backoffice WordPress… en mieux 😉
Pour ce projet, il va me servir à installer Tailwind CSS et deux autres outils : PostCSS et Autoprefixer.
Une fois le terminal ouvert, lancé cette commande :
npm init -ySi tout se passe correctement, il y a maintenant un fichier package.json dans ton thème. C’est un fichier de configuration qui contient les dépendances (les paquets Javascript utilisés dans le projet) et les scripts pour automatiser des tâches.
2- Installation de TailWindCSS, PostCSS et Autoprefixer
Lançons déjà cette commande et je explique ensuite :
npm install -D tailwindcss postcss autoprefixerTu connais déjà TailwindCSS, alors je vais te présenter les deux autres paquets que j’installe :
PostCSS : le gestionnaire de plugin CSS
Grossièrement, PostCSS est un gestionnaire de plugin CSS. Il permet d’ajouter des outils pour modifier et améliorer son CSS. Par exemple, supprimer automatiquement le CSS inutile.
Autoprefixer : le plugin qui gère les anciens navigateurs
Autoprefixer est un plugin disponible avec PostCSS qui ajoute automatiquement des préfixes au CSS pour le rendre compatible avec les anciens navigateurs.
3- Créer le fichier de configuration de Tailwind
Maintenant que nos paquets sont prêts, il faut créer un fichier de configuration pour Tailwind. Pour cela, il suffit de taper cette commande :
npx tailwindcss init4- Créer le fichier de configuration de PostCSS
Pour que mon WordPress utilise correctement Tailwind CSS avec PostCSS, je créé un fichier postcss.config.js dans le répertoire du thème et j’ajoute ce code
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
};Ce fichier dit simplement à PostCSS “utilise tailwindcss et autoprefixer”.
5- Configuration de tailwind.config.js
On ouvre le fichier tailwind.config.js pour lui indiquer les fichiers sur lesquels il doit intervenir :
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./**/*.php", // fichiers PHP
"./src/**/*.js", // fichiers JavaScript
],
theme: {
extend: {},
},
plugins: [],
};6- Création du fichier CSS tailwind.css
Pour fonctionner, Tailwind a besoin d’un fichier “principal” qui contient tous les styles de base pour son site. Une fois compilé, on aura un autre fichier CSS “final” que le navigateur pourra lire (ex : style.css). Pour bien organiser mon thème, je crée deux dossier (assets et css) pour ajouter mon fichier (wp-content/themes/loopr/assets/css).
Copier/Coller ce code et on explique après :
@tailwind base;
@tailwind components;
@tailwind utilities;Ce sont des directives pour dire à TailwindCSS qu’il doit inclure ces styles dans mon fichier CSS final :
- @tailwind base : les styles de base de Tailwind
- @tailwind components : les composants de Tailwind
- @tailwind utilities : toutes les classes utilitaires de Tailwind
7- Script de compilation CSS
On ouvre maintenant le fichier package.json pour lui ajouter un script qui viendra compiler notre CSS :
"scripts": {
"build:css": "npx tailwindcss -i ./assets/css/tailwind.css -o ./assets/css/style.css --minify"
}La compilation du CSS est un process magique qui transforme le fichier tailwind.css en un fichier style.css que le navigateur peut utiliser en conservant uniquement les classes CSS qu’on utilise dans notre projet ! Du coup, on a un code CSS propre et minifié !
On en profite pour lancer une petite commande dans le terminal pour générer notre fichier CSS final :
npm run build:css8- Ajout du fichier CSS final dans le WP-head
Notre configuration de TailwindCSS est bientôt finalisée ! Nous avons notre fichier final, qu’il faut maintenant ajouter dans notre balise . Pour cela, on se rend sur le fichier function.php pour modifier notre code :
// Chargement des styles et scripts du thème
function loopr_enqueue_styles() {
wp_enqueue_style('tailwind', get_template_directory_uri() . '/assets/css/style.css', array(), '1.0', 'all');
}
add_action('wp_enqueue_scripts', 'loopr_enqueue_styles');Au lieu d’utiliser le fichier style.css présent à la racine du thème, on va appeler le fichier CSS généré par TailwindCSS.
9- Régénération automatique du CSS
Dernière étape pour installer TailwindCSS sur WordPress (surtout pour faciliter le développement), on va ajouter un autre script dans le package.json pour que Tailwind surveille et mette à jour le CSS automatiquement. Modifie l’objet scripts pour que ton fichier package.json ressemble à ça :
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build:css": "npx tailwindcss -i ./assets/css/tailwind.css -o ./assets/css/style.css --minify",
"watch:css": "npx tailwindcss -i ./assets/css/tailwind.css -o ./assets/css/style.css --watch"
},
Puis on lance la commande dans le terminal :
npm run watch:cssTailwindCSS est maintenant installé !
Après avoir installer WordPress en local puis créer les fichiers de bases du thème WordPress, on a finalisé l’installation de TailwindCSS !
On se lance maintenant sur le développement de notre site 🥸