Structure d’un thème WordPress
Le fonctionnement d’un thème est assez simple à comprendre si tu as quelques notions en PHP. Pour créer un thème WordPress, on aura besoin de plusieurs fichiers :
- Un fichier CSS (style.css)
- Le fichier principal du thème (index.php)
- Le fichier functions.php pour ajouter des fonctionnalités
Évidemment, il faudra ensuite créer des fichiers de templating (header.php, footer.php…) et des modèles de page (page.php, single.php, archive.php…) mais on y reviendra plus tard.
5 étapes pour créer un thème WordPress
Aujourd’hui, pas besoin d’être un développeur full-stack pour créer son thème WordPress. Avec un brin de curiosité, quelques recherches sur des forums et des discussions avec son IA (ChatGPT, Bolt.New,etc…), tout le monde peut construire un thème WordPress unique pour son projet !
Maintenant que tu as installé WordPress en local, voici 5 étapes pour créer son thème WordPress :
Étape 1 : Créer le dossier de son thème
On se rend dans le dossier wp-content/themes pour y créer un dossier, pour moi “loopr”.
Étape 2 : Le fichier style.css
Dans la racine de son dossier, on créer un fichier style.css avec l’en-tête suivante pour déclarer son thème à WordPress :
/*
Theme Name: Loopr Theme
Theme URI: https://loopr.fr
Author: Christophe
Author URI: https://loopr.fr
Description: Thème WordPress du site Loopr
Version: 1.0
License: GNU General Public License v2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Text Domain: loopr
*/Étape 3 : Le fichier index.php
Pour notre index.php, on va partir sur une base simple qu’on fera évoluer par la suite :
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo('charset'); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title><?php wp_title('|', true, 'right'); ?></title>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<header class="bg-slate-700">
MON HEADER
</header>
<main>
MAIN CONTENT
</main>
<footer>
FOOTER
</footer>
<?php wp_footer(); ?>
</body>
</html>Étape 4 : Configurer son fichier function.php
Pour le fichier functions.php commençons par configurer uniquement l’utilisation des images à la une, le menu et surtout, l’appel du fichier style.css :
<?php
// Ajouter le support des images en vedette
add_theme_support('post-thumbnails');
// Enregistrement du menu de navigation
function loopr_register_nav_menu() {
register_nav_menus(array(
'primary' => __('Menu Principal', 'loopr-theme'),
));
}
add_action('after_setup_theme', 'loopr_register_nav_menu');
// Chargement des styles et scripts du thème
function loopr_enqueue_styles() {
wp_enqueue_style('style', get_stylesheet_uri());
}
add_action('wp_enqueue_scripts', 'loopr_enqueue_styles');Étape 5 : Créer un aperçu du thème
Pour afficher un aperçu de ton thème dans le back-office, créer un fichier screenshot.png de 880 x 660 pixels et place-le à la racine de ton dossier.
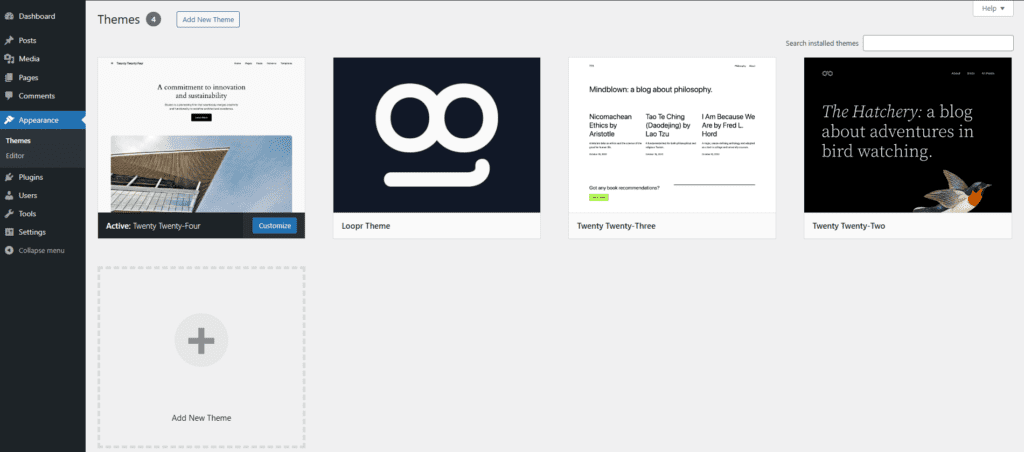
Activer son thème WordPress
Notre base est enfin construite ! Il suffit maintenant de se rendre dans le backoffice WordPress pour activer le thème :
- Connecte-toi au back-office WordPress.
- Accède à “Apparence” puis “Thèmes”.
- Active ton thème

Et maintenant ?
Ton thème est fonctionnel, mais c’est loin d’être fini ☕… Maintenant, chaque ligne de code t’amènera un peu plus près de ton MVP, alors au boulot ! 💻
La prochaine étape ? On installe TailwindCSS sur son thème WordPress 👈