LocalWP, c’est quoi ?
LocalWP, c’est le bac à sable idéal pour tout développeur WordPress. Que tu partes d’un site vierge sans hébergement ou que tu clones ton site actuel pour bidouiller en toute sécurité, c’est l’outil idéal ! Tu as deux options possibles :
- Créer un site WordPress tout neuf en local
- Cloner un site en ligne pour développer de nouvelles fonctionnalités
Pourquoi utiliser LocalWP ?
Avant Local, j’étais ce développeur old school qui utilisait WAMP comme si on était toujours en 2005 (ohhh le Boomer 🤭). Mais un jour, au détour d’un obscur podcast, j’ai découvert Local… et depuis, c’est une histoire d’amour. Pourquoi ?
- Une interface moderne et intuitive
- Installation de WordPress en un clic.
- Snapshots intégrés (sauvegardes pour revenir en arrière)
- URL temporaire pour montrer l’avancement du projet
- 100% conçu pour WordPress
Créer un projet WordPress avec LocalWP
Étape 1 : Installer LocalWP sur ton ordinateur
Rends toi sur le site officiel de LocalWP pour télécharger l’application. Une fois installée, tu arriveras sur une interface accueillante, prête pour l’action.

Étape 2 : Créer ton projet LocalWP
Deux possibilités pour démarrer :
- Nouveau site : pour un projet qui commence à zéro.
- Blueprint : pour répliquer une configuration déjà utilisée
👉 Ici, on part sur un nouveau site avec la configuration par défaut. Une fois le profil admin configuré, tu cliques sur “Add Site” et… ton WordPress local est prêt !
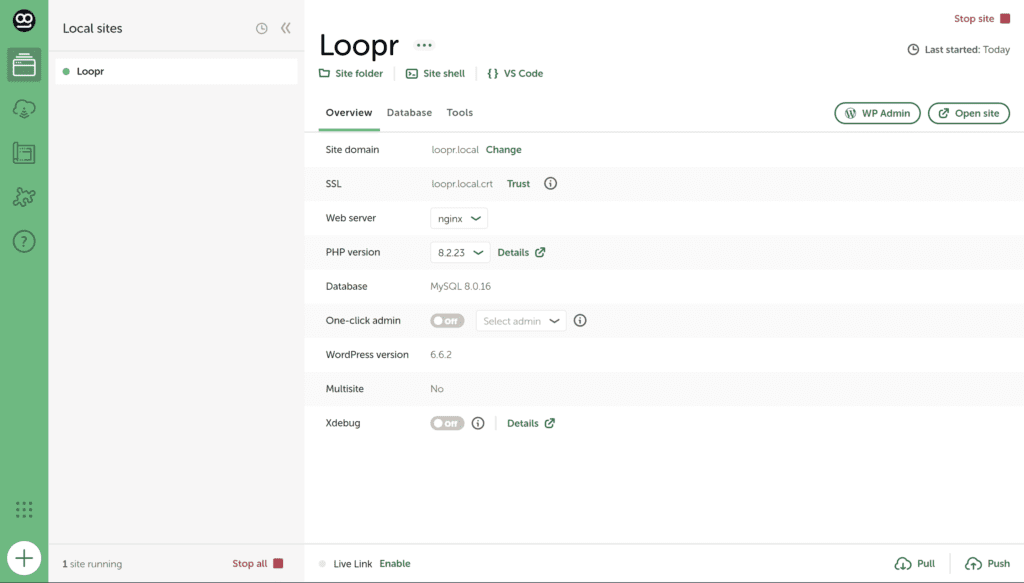
Étape 3 : Découvre les fonctionnalités de LocalWP
Pour finir avec ce tuto, voici un petit tour des fonctionnalités de gestion du site sur LocalWP :

- Site Folder : pour accéder aux fichiers du site, comme avec un client FTP classique.
- Site Shell : pour ouvrir un terminal pour exécuter des commandes / installer des dépendances.
- VS Code : pour ouvrir le dossier du site directement dans Visual Studio Code (super pratique 👌).
- WP Admin : pour accéder à l’admin WordPress en 1 clic.
- Open Site : pour afficher le front-end du site
Tu as aussi tous les paramètres de ton instance WordPress et 2 boutons “Pull” et “Push” pour récupérer ou déployer ton site.
Tu es prêt à coder !
Voilà, ton bac à sable WordPress en local est prêt ! À toi de coder🔥